For around 12 months, Google has been detailing how they intend to use core web vitals statistics to make changes to its search algorithm, focusing on the end user’s experience. These changes were originally meant to come into effect early May 2021 but have now been pushed back to commence rolling out in mid-June 2021 (as of April 19th 2021).
What does this mean for your website?
In short, if your website scores poorly against Google’s User Experience metrics, your ranking in search results may be penalised. This can result in lower search traffic to your site which in turn may lead to reduced revenue for your business from your website.
The changes will be primarily based around three Core Web Vitals metrics:
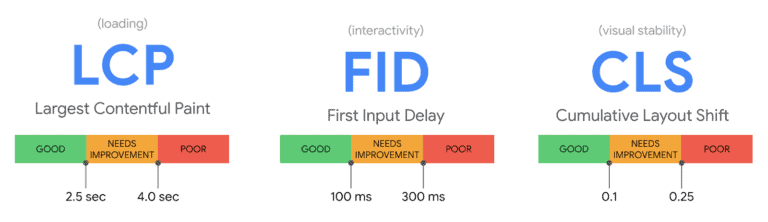
- LCP – Largest Contentful Paint
- FID – First Input Delay
- CLS – Cumulative Layout Shift

The LCP metric is the amount of time it takes for the largest image or text block to be visible within the viewport, relative to when the page first started loading. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
The FID metric measures the time from when a user first interacts with a page to the time when the browser is actually able to begin processing a response to that interaction. To provide a good user experience, pages should have an FID of less than 100 milliseconds.
The CLS metric measures the layout shift scores for any unexpected layout shift that occurs while the page is active. A layout shift occurs any time a visible element changes its position from one rendered frame to the next. To provide a good user experience, pages should maintain a CLS score of less than 0.1.
While the above core web vitals are not the only metrics taken into account when testing a site for user experience, they do have the most impact when Google’s algorithm is deciding where to rank your site in search results.
What can you do to stay on top of these important changes?
There are a number of testing sites that allow you to check your core web vitals statistics when you are looking to optimise your site to improve results. Two of the most common sites are GT Metrix and Google’s Page Speed Insights. Both of these testing sites will provide you with core web vitals statistics along with areas of opportunity for improvement to help optimise your site.
Having access to this data and knowing what to do with it are two very different things though. If you’re not the techy type, all of these numbers may just fly over your head and you’ll be no better off. And even if you are the techy type, do you really have time to be trying to optimise your website to keep the Google algorithms happy? I’m sure you’d rather be doing what you do best – running your business. That is where we come in.
Consider a Website Audit
Nightowl Design Studio offers a comprehensive website audit which includes the above Core Web Vitals, on-page Search Engine Optimisation (SEO)/online visibility statistics, User Experience (UX), performance & security analysis and much more. You will be provided with a detailed report with suggestions and opportunities to help improve your search rankings, bringing more traffic to your site.
- Easy to read results scores detailing the health of your website
- The ability to drill down on any result at the click of a button to learn more
- A list of Top Priorities giving you a to-do list of actions to improve your site’s performance
We’re here to help
Nightowl Design Studio wants to help you keep your business ahead of the curve and avoid being penalised for something that may be completely out of your control. Talk to your developer today to make sure your site is in good shape moving into the future. If you need advice or a developer to update and maintain your website, feel free to contact us, we’d love to help.

