With the upward trend in the use of smartphones, tablets and other mobile devices, more people are using smaller-screens to view web pages making Responsive Web Design more important than ever before.
Website owners also need to consider the mobile-first index announced by Google in March 2018. As more small businesses increase their mobile presence, their website, eCommerce, Google Business page, social media pages and other assets have to be easily accessible across all devices.
What is Responsive Web Design?
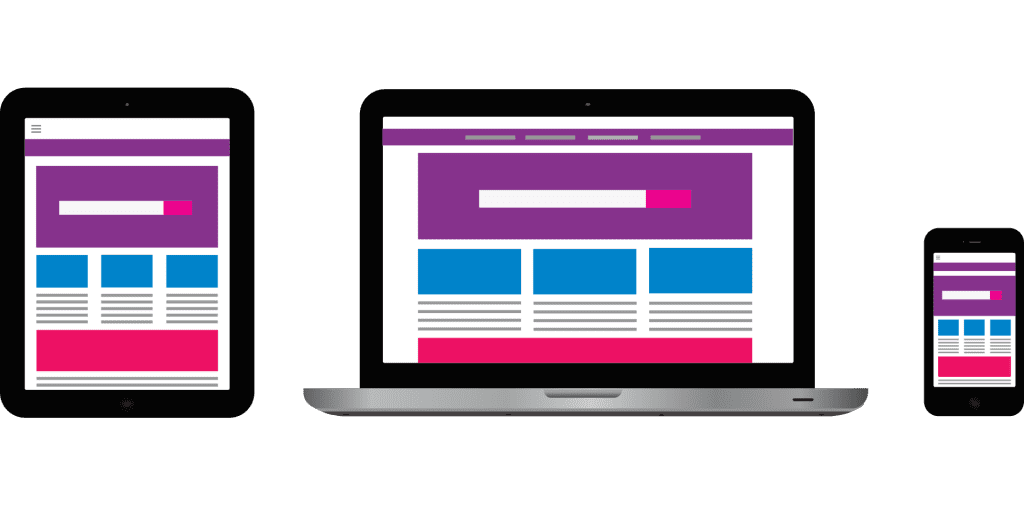
Responsive Web Design is the practice of developing a website that automatically “responds” – or adapts – to the device that it is being viewed with, whether it be a smartphone, tablet or traditional desktop screen. With so many different screen sizes available, it has become more important than ever to ensure that your website works on any sized screen, allowing your users to enjoy your content no matter what device they are using. This helps to provide your users with a good user experience, which in turn helps to keep them coming back to your site.

When viewing a website that has not been designed with responsiveness in mind on a desktop computer, the website might show three columns. But when you view that same website on a smaller tablet screen, the content may get scaled down really small or need to be horizontally scrolled which is not a pleasant experience for the end-user. This can also be complicated by the fact that tablets can be viewed either in portrait or landscape view.
On smaller smartphone screens, this same website can be even more challenging to view as larger images and text can “break” the layout making it almost impossible for the end-user to view the content properly.
However, if a site has been built using responsive design techniques, the tablet version can be set up to automatically adjust to display just two columns, making the content readable and easy to navigate. On a smartphone, the content may reduce down further to a single column, usually stacked vertically. Images will be set to resize automatically instead of distorting the layout or getting cut off.
Why is Responsive Web Design important?
Not too long ago, most websites were viewed exclusively from a desktop computer, with most having a similar-sized monitor. Today, consumers access websites from a variety of different devices with screens ranging from a few inches in size, up to 27″ or more and their expectations have changed.
Consumers expect the website they’re visiting to know what device they are using and for the site to adjust to them – not the other way around. They expect to be able to tap on a phone number and their smartphone will give them the option to call that number. They expect to be able to tap an address and their smartphone will automatically give them directions based on their current GPS location.
In 2019, mobile devices accounted for over 53% of web traffic, which was an increase of 222% since 2013. What does this mean for your website? To put it simply, if your site is not designed responsively, you could be driving half of the possible visitors to your site to your competitors. Depending on the type of website you have, this could mean a possible 50% reduction in revenue! Can your business afford that?
Search engines like Google also rank websites using a mobile-first approach. This means that, no matter how good your content may be, if your website provides a poor user experience on mobile devices, you will rank lower in the search results than a competitor that has lesser content but provides a good mobile user experience.
At Nightowl Design Studio, we specialise in custom Responsive Web Design. If you need advice or would like a quote for transforming your website, contact us and we would be only too happy to assist.